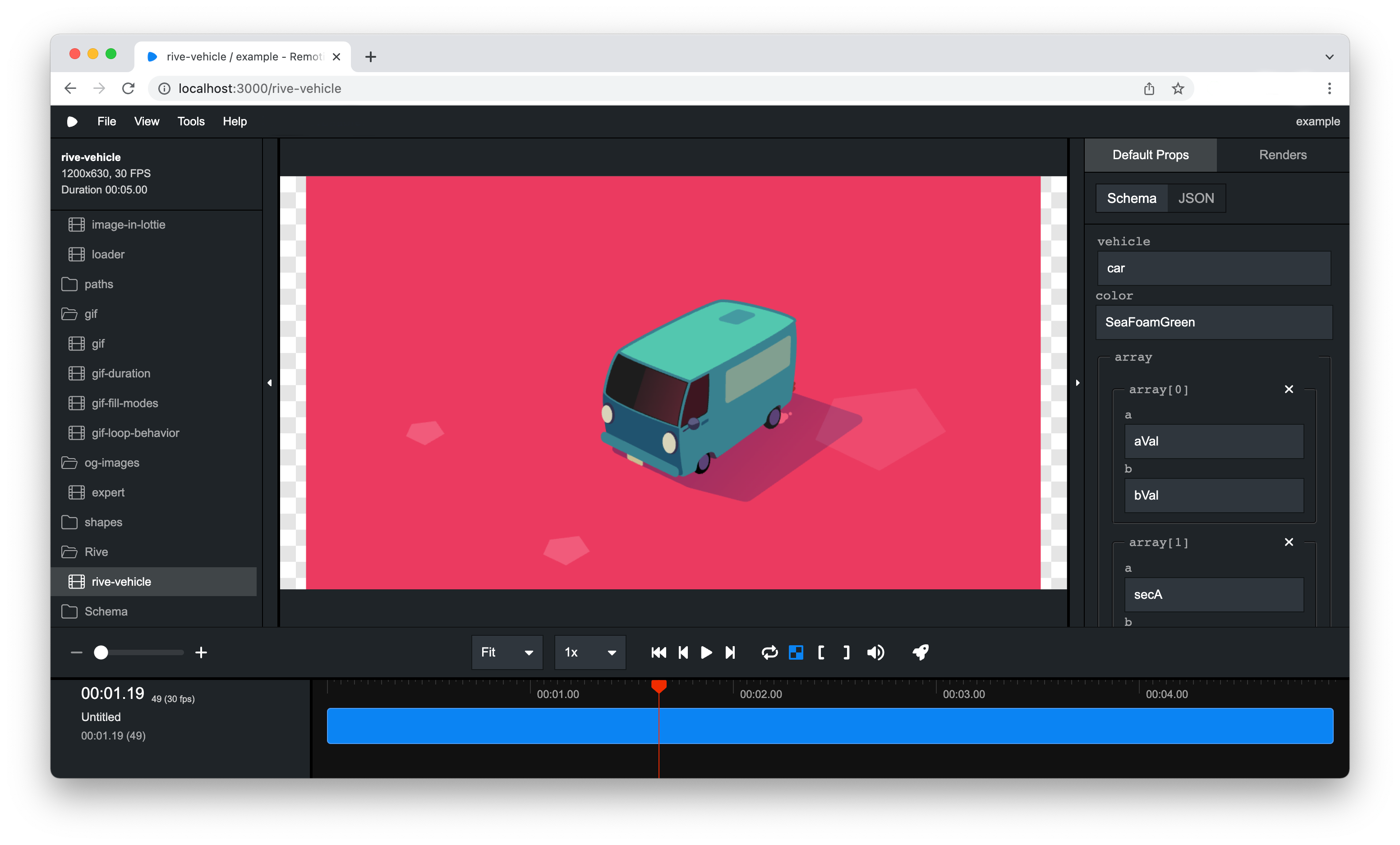
Remotion Studio
You can preview your video by starting the Remotion Studio:
- Regular templates
- Next.js and Remix templates
bash
bash
bash
bash
This is a shorthand for the studio command of the Remotion CLI:
bash
bash
A server will be started on port 3000 (or a higher port if it isn't available) and the Remotion Studio should open in the browser.

Playback controls
Use the button or Space to play your video.
Use the and buttons to jump 1 frame backwards or forwards.
You can also use the arrow keys ◀︎ and ▶︎ to do so.
If you hold the Shift key, you jump 1 second at a time.
Advanced playback controls
J will play the video backwards. Pressing it repeatedly will play it faster.
K will pause the video and reset the speed to 1x.
Toggling transparent background
By default, the background of your video is a checkerboard pattern signifying that the pixels are transparent. You can press button to disable this behavior which will render a black background.
In / Out Markers
Using In and Out markers, you can play only a certain range of your video.
Click or press I to set an in marker.
Click or press O to set an out marker.
To clear a marker, press X. Alternatively, you can toggle a marker by clicking on it.
To move a marker, drag a marker somewhere else.
Change the canvas size
By default the video scales to fit in the preview window.
To change the canvas size:
FitChange the playback speed
By default the video will play in regular speed. You can speed up or slow down the video by clicking on the dropdown that says 1x.
You may also choose a negative value which will play the video in reverse. Note that <Audio/>, <Video/> and <OffthreadVideo/> tags cannot be played in reverse, this is a browser limitation.
Render a composition
Click on the Render button or press R to open the Render dialog from where you can adjust settings and render your composition.
If you are using In and Out Markers, the render dialog will by default only render the selected portion.
Quick Switcher
Use ⌘K / Ctrl+K to access the Quick Switcher to quickly change compositions.
Start your input with > to switch to the command palette.
Start your input with ? to search the documentation.
Compositions panel
Click on the Compositions panel to view all registered <Composition />'s in your project.
Click on a composition to preview it or click the rocket icon to render it.
Assets panel
Click on the Assets panel to view a representation of your public/ folder.
Click on an asset to preview it.
Renders panel
Click on the Renders panel to see the progress of a render you have triggered via the studio.
You may cancel, retry and preview renders from here.
Props panel
Click on the Props panel to view and edit the props of the currently selected composition. To do so you, you need to define a Zod schema.
Keyboard shortcuts and help
Press ? to open the help dialog which shows you all available keyboard shortcuts.
In the opened dialog, enter a search term to search our documentation.